Case study 03
Oddlypotted, the app for ceramic
artists in a ceramic studio.
-
My role
Team lead, visuals & interaction
Google UX Design Certificate
April to May 2022 (3 weeks)
-
The product we are introducing
With all the apps currently on the market providing management and note taking features, I thought I would focus on a group that could benefit if I skewed it for their specific needs. Oddlypotted is a fully responsive site design and app template for ceramics studios and artists at the studio itself. The app has voice control and speech to text technology and interacts with the artists while there hands are busy while working on projects. The app also includes a website that helps keep track of the artists’ work through the bisqueware and glazeware firings. as well as kiln rentals. For studios, there is a website and app for accessing supplies, signing up for classes, creating and. managing events, while also providing data and analytics.
-
Understanding the problem
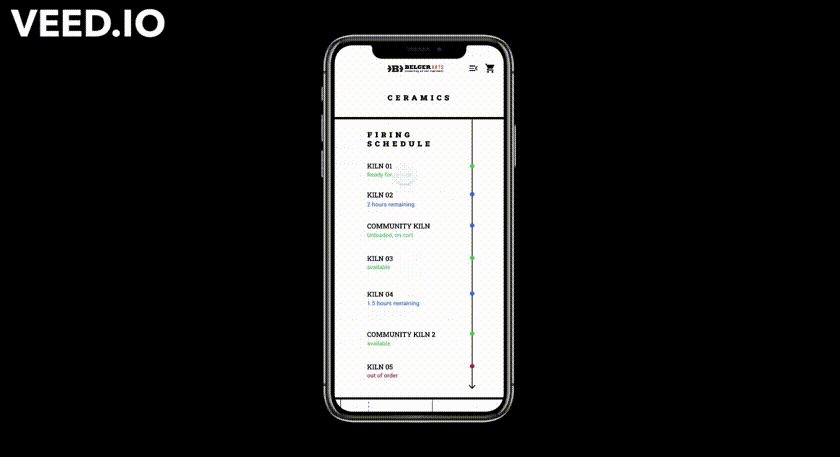
As a ceramic artist myself, I understand the pain points of ceramic design. I want to turn an idea I discovered personally during my experience into an app that alleviates these pain points. Studios right now are in dire need of a digital system to help keep the pace and streamline the process. It’s really difficult for ceramic artists to track work through the bisqueware and glazeware firings. It would be helpful to have a feature that lets the artist know when their work is fired online so they know when to come and do the next task in the process for there work.
-
The goal I have in mind
To save users time, digitize ceramic experience and organize users work.
-
After listening to the artists
There is too much pressure and expectations on the studio leader, where they are the ones unloading, cleaning, managing websites, and acting as the point of contact for help. There is also a knowledge gap where it takes time for new artists to understand all that is required to keep the studio efficient. The firings are regularly backed up and there is confusion on when to load or unload.
-
Responsibilities
Persona’s, empathy map, user journey, problem statement, user research, crazy eights and ideate, competitive report & audit, user flow, wireframing, storyboard low-fi & hi-fi prototyping, site map, final design
Meet our user, Katy
Age 24
Education Ceramic Degree
Hometown Wichita, KS
Family Single
Occupation Ceramic Artist and Studio Leader
Katy is an artist and ceramic studio leader that works 7am to 3pm every weekday in Kansas City. She is regularly frustrated with a new student who does not take protocols seriously, because it adds more to her work. She is overwhelmed with the amount of work put on her shoulders, keeping the place clean, organized, and running efficiently. She is looking for an app that will digitize the ceramic firing process so that artists and studios can work more efficiently.
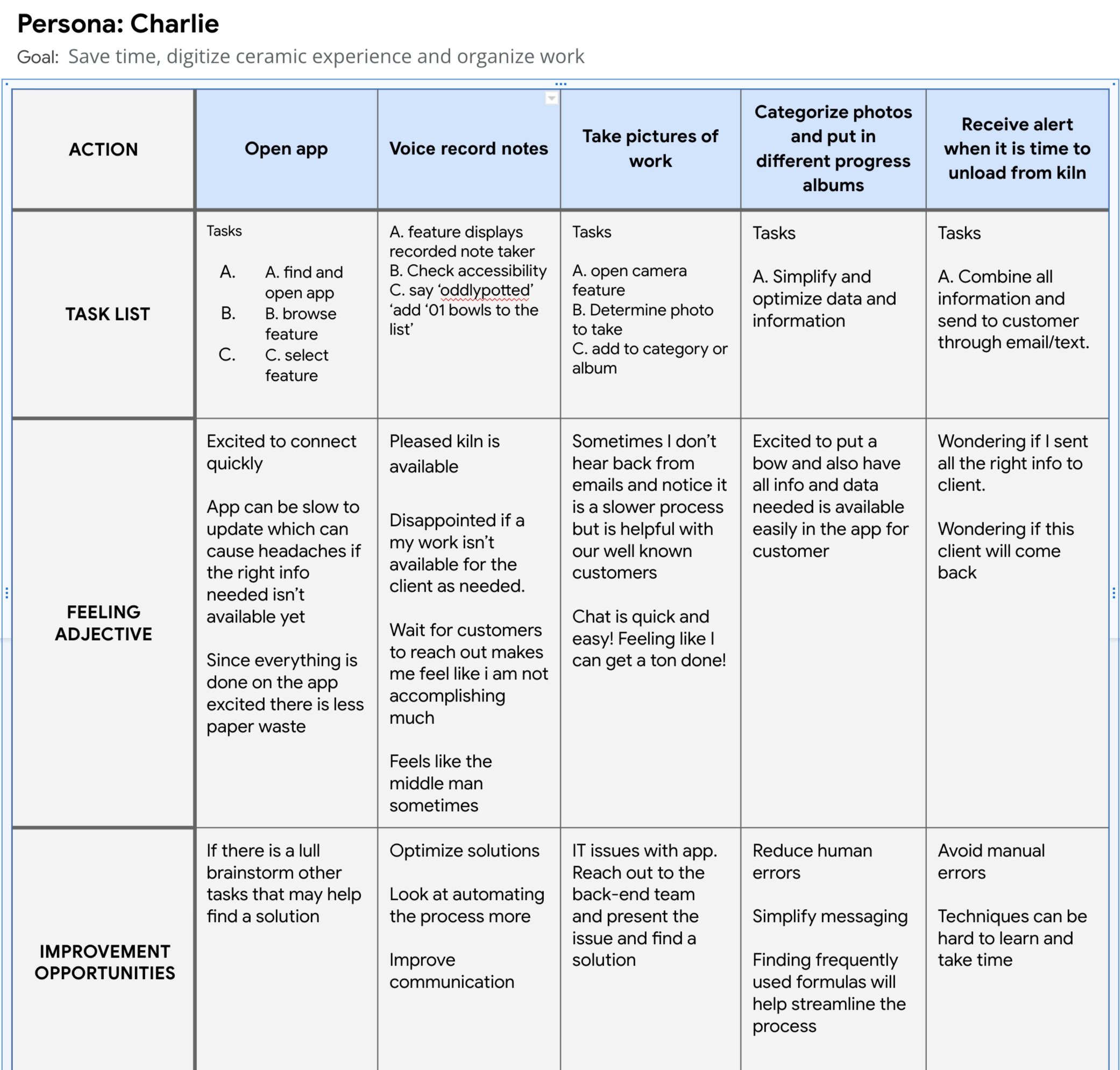
Meet our user, Charlie
Age 29
Education BSc, Computer Science
Hometown Lincoln, NE
Family Single
Occupation Software Engineer
Charlie is an software engineer and is taking ceramic classes at the studio. He has never taken ceramic classes and is new to the game. Charlie regularly doesn’t clean up after he uses the wheel, leaving clay scattered everywhere. He put his work on a cart to be bisque fired but put it on the medium glazeware cart on accident. He goes and checks his work a few days later and it is on another shelf with a note indicating it is on the incorrect shelf. Charlie then puts it on the greenware bisque fire rack correctly. When he picks it up after it’s fired he glazes the work and now it is ready to be on the medium fire glaze ware shelf. Charlie would benefit from an app that will digitize the ceramic firing process along with access to quick tips and a feature that sends notes from studio workers.
Key features of the MVP
-
Defining the goal
Allow users to to set goals and notifications when work is ready to be picked up.
-
Recommendations
Address skill gaps and work towards a full functional system.
-
Track the outcomes
View progress over time and see how you track towards your goal.
Professional ceramic artists and students are frustrated with the ceramic process creating work because it’s confusing and slow creating a stressful, unorderly environment where artists don’t have an easy way to organize work and see when work is available.
User study
Based on foundational and primary research, I looked into services that supplied similar features. I wasn’t able to locate an app with voice recognition. This was exciting knowing how much artists would benefit such a feature. I wanted to make sure we consider accessibility and our users journey so I chose a diverse group of people at the studio who agreed to participate. I conducted a moderated study, where the individual was alone in a room with me and had a task list to complete. I conducted user interviews, which I then turned into empathy maps to better understand the target user and their needs. I discovered that artists and users use the app as a way to be organized and more efficient. However, many ceramics apps are overwhelming and confusing to navigate, which frustrated many target users. This caused a normally enjoyable experience to become challenging for them digitally, defeating the purpose of organization.
Pain points
-

Cost
Ceramic students and professional artists often times pay out of pocket for extra classes and supplies. This can be really expensive.
-

Technology
Find out how well the voice technology works in a loud studio with a student either on headphones or speaker.
-

Studio and time
Throwing wheels are usually over $800 dollars, kilns are very expensive, many professionals cannot afford to work anywhere else. The ceramic process is very time consuming and slow.

User journey map

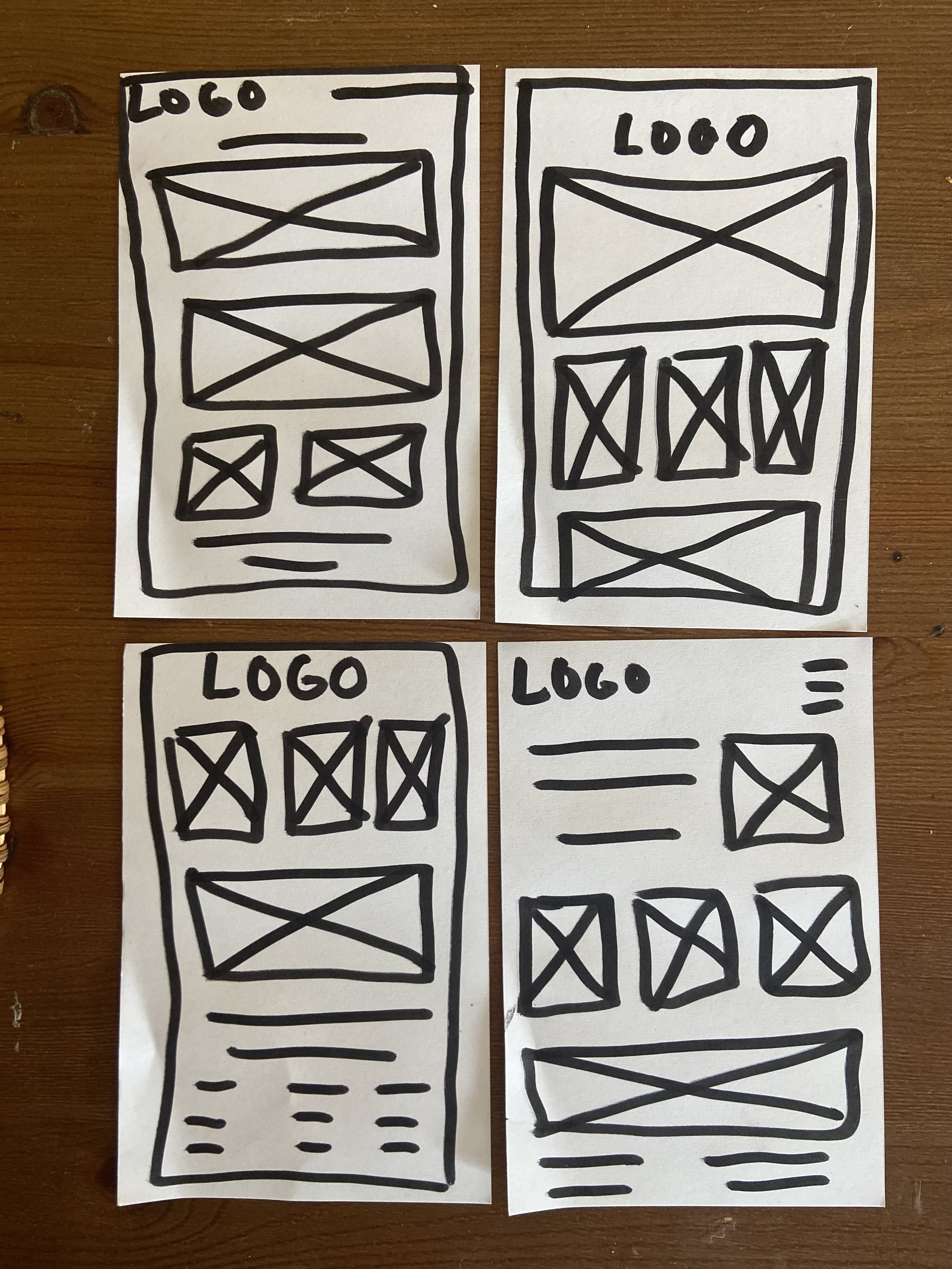
Homepage wireframe ideas
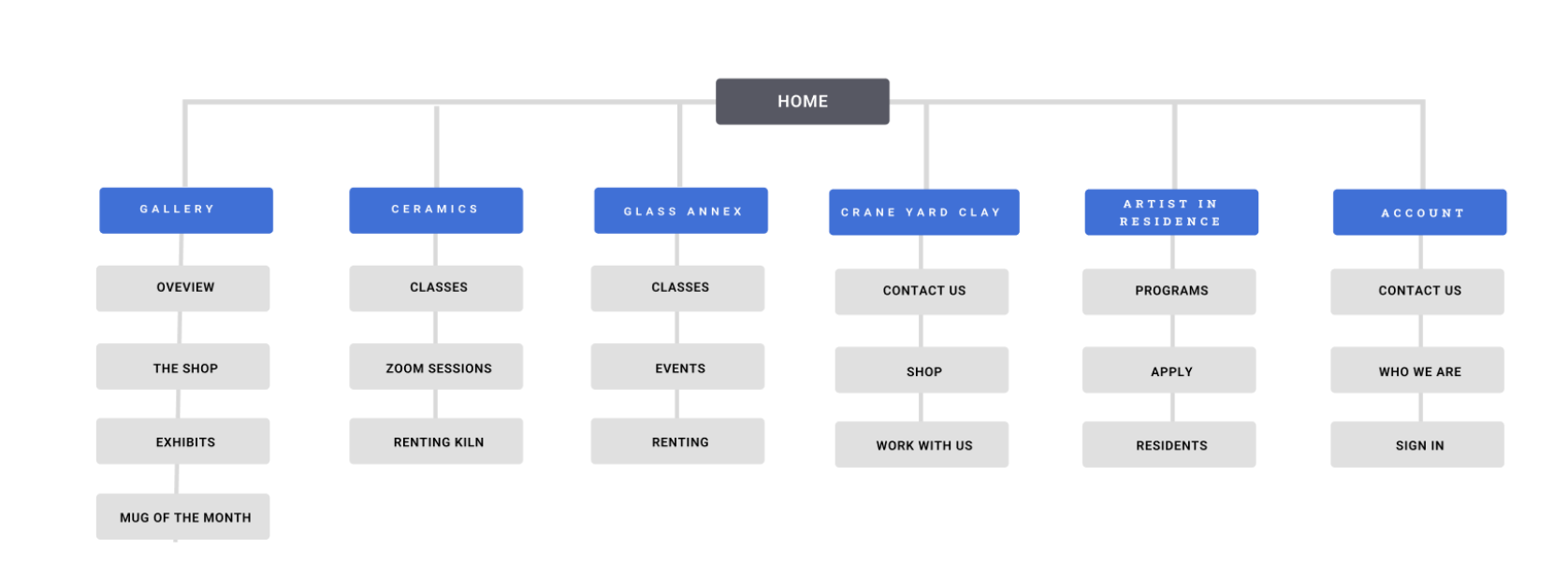
Site map
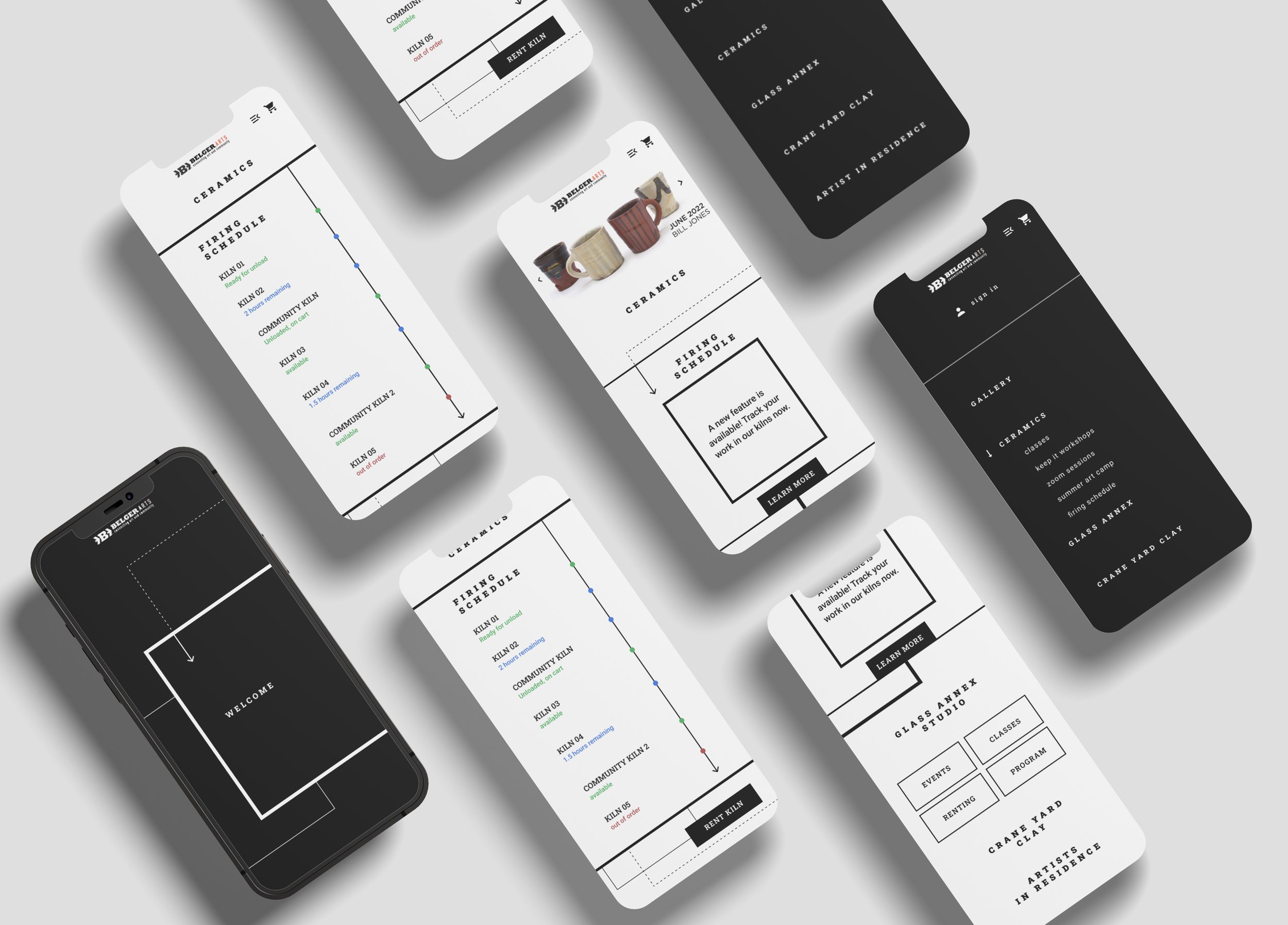
Difficulty with website navigation was a primary pain point for users, so I used that knowledge to create a sitemap. The goal was to make strategic information architecture decisions that would improve overall website navigation. The structure I chose was designed to make things simple and easy.
-

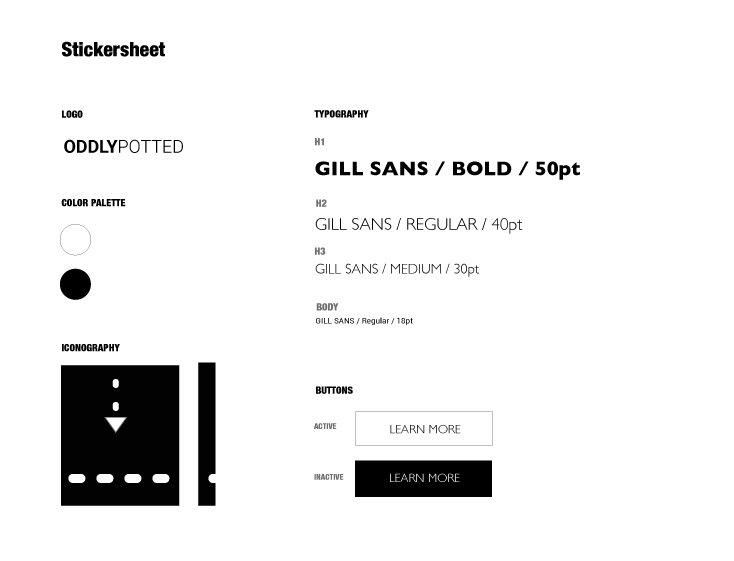
Digital wireframes
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user experience. Prioritizing useful button locations and visual element placement on the home page was a key part of my strategy.
-

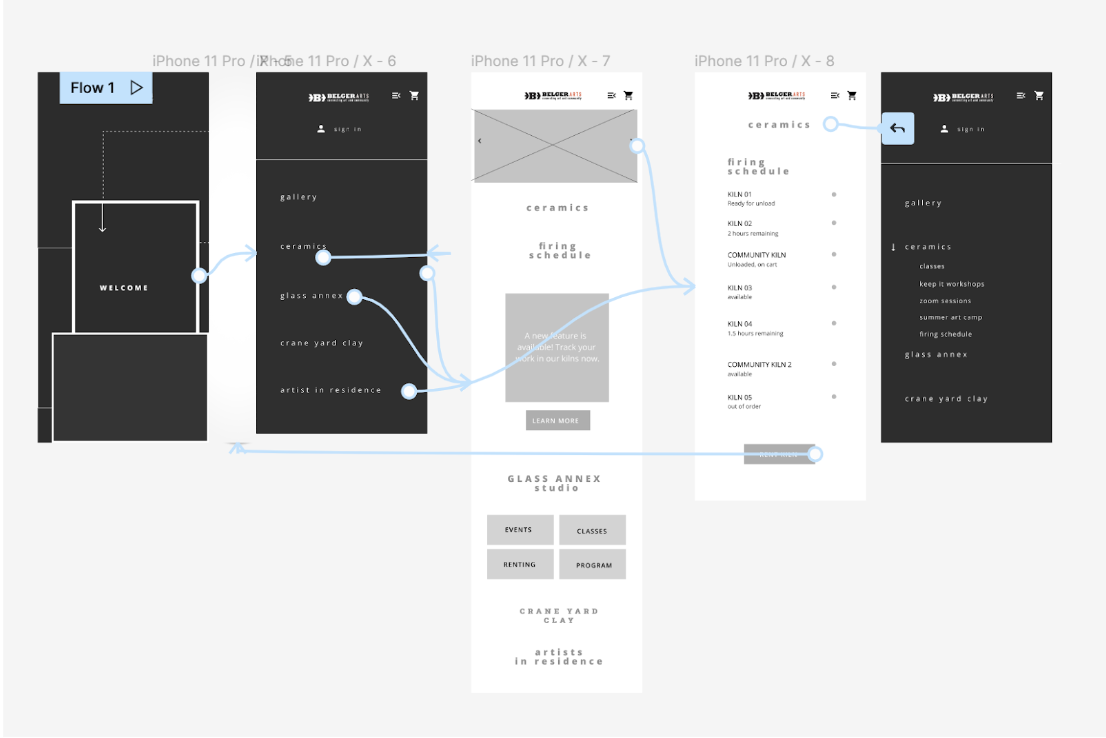
Low fidelity prototypes
To create a low-fidelity prototype, I connected all of the screens involved in the primary user flow - adding an item to the app. At this point, I had received feedback on my designs from members of my team. I made sure to listen to their feedback, and I implemented several suggestions in places that addressed user pain points.




Results and takeaways
-
Focus on the problem
At the end of the day it is your users pains that you are solving so keeping that in mind is most important.
-
Pay attention to the details
At the beginning of my design, I started with the UI. In retrospect, I realized the user flows helped me reprioritise the UX.
-
Focus on the users
Are there other types of artists that would benefit from this idea? What are their processes with their work? Look into if there is any secondary research available to look at.